The Find's flagship app has gone trough several years of development, growing outwards in a system of complexity. As complexity grows however, it is constantly necessary to reduce other elements to maintain an efficient UX.
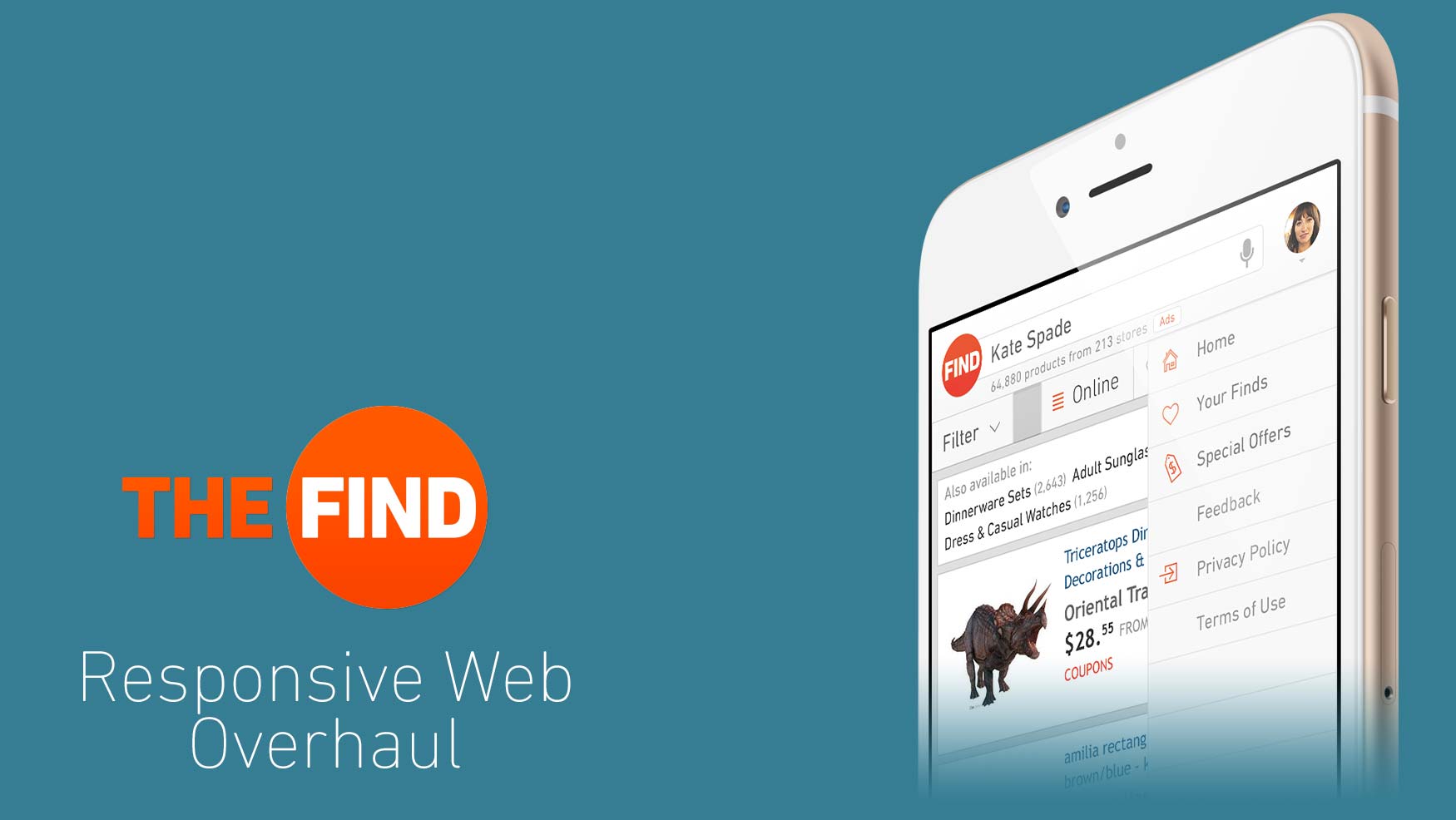
The 2015 version of Shopping (now retired) offered a cleaner implementation of Feeds and SERP pages based on Facebook's own code, capable of handling a large amount of high-res images.
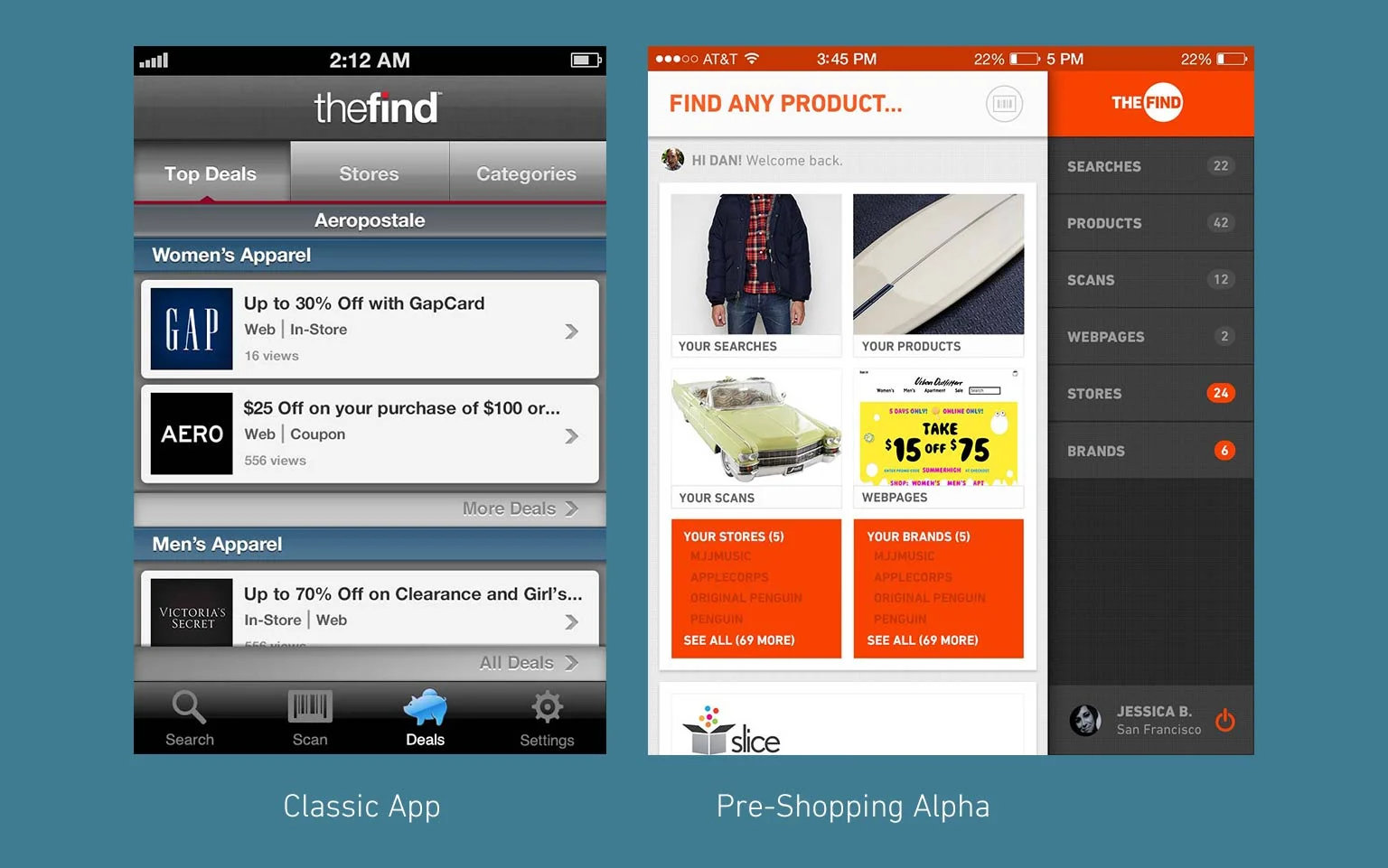
A new deals page incentivized the experience for newly acquired users (through standard user acquisition point of entry) as well as existing ones through customization.
Smart Suggestions brought an across-the-board universal search field. One query could generate Searches for products or even Stores.
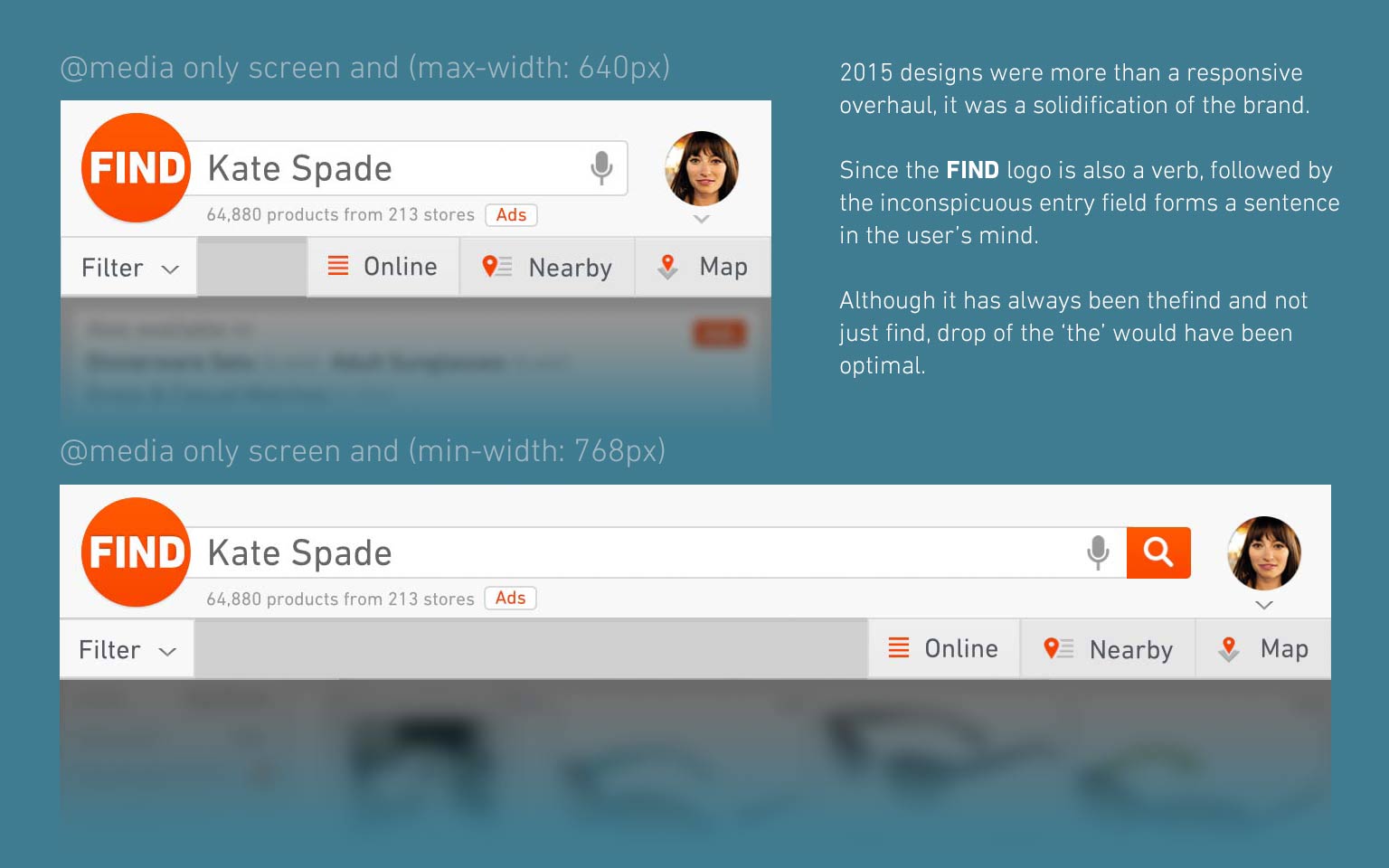
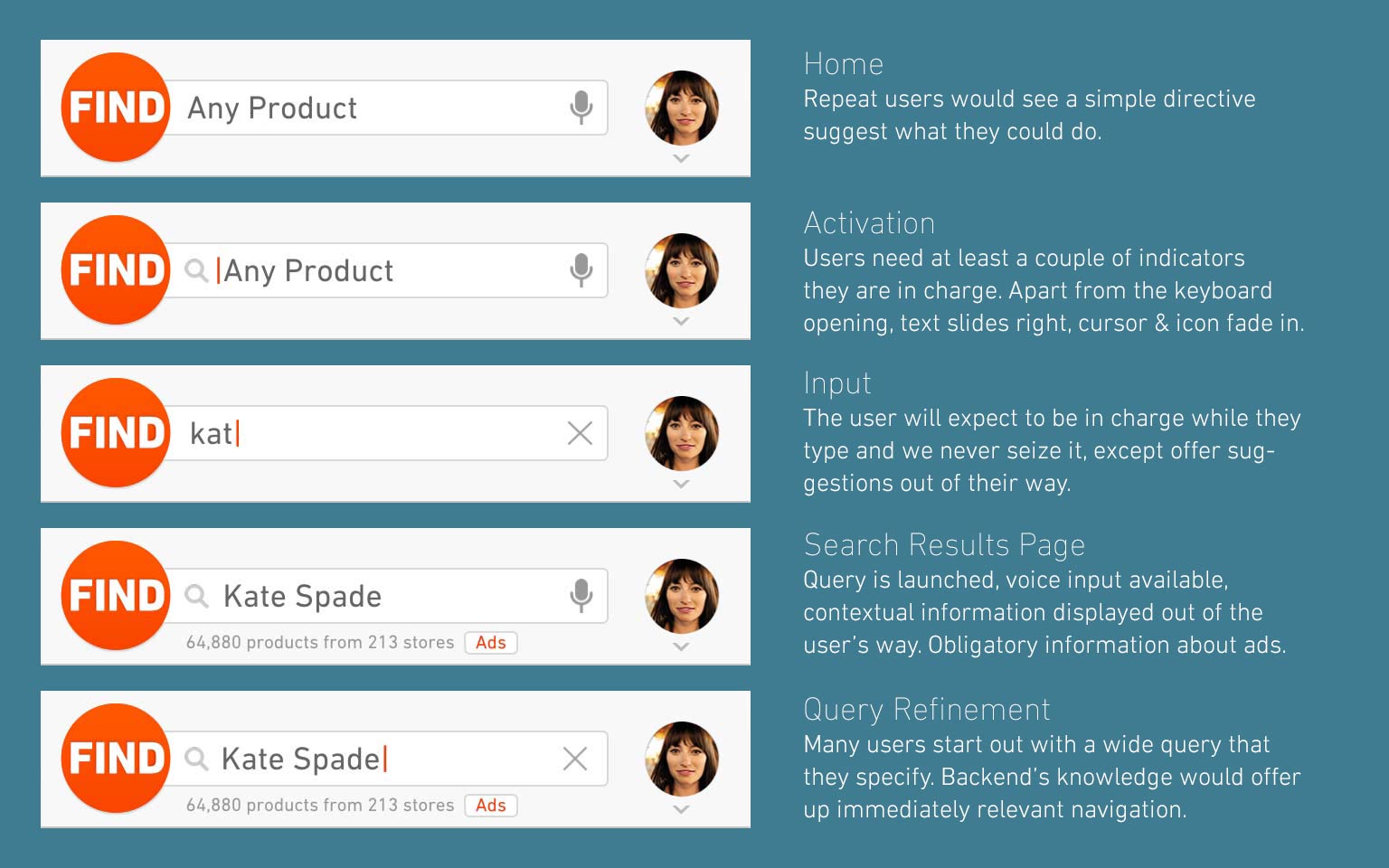
A more system-based search bar increased successful query launches, and many other smaller updates (such as a more standard save/heart button) polished the experience further.
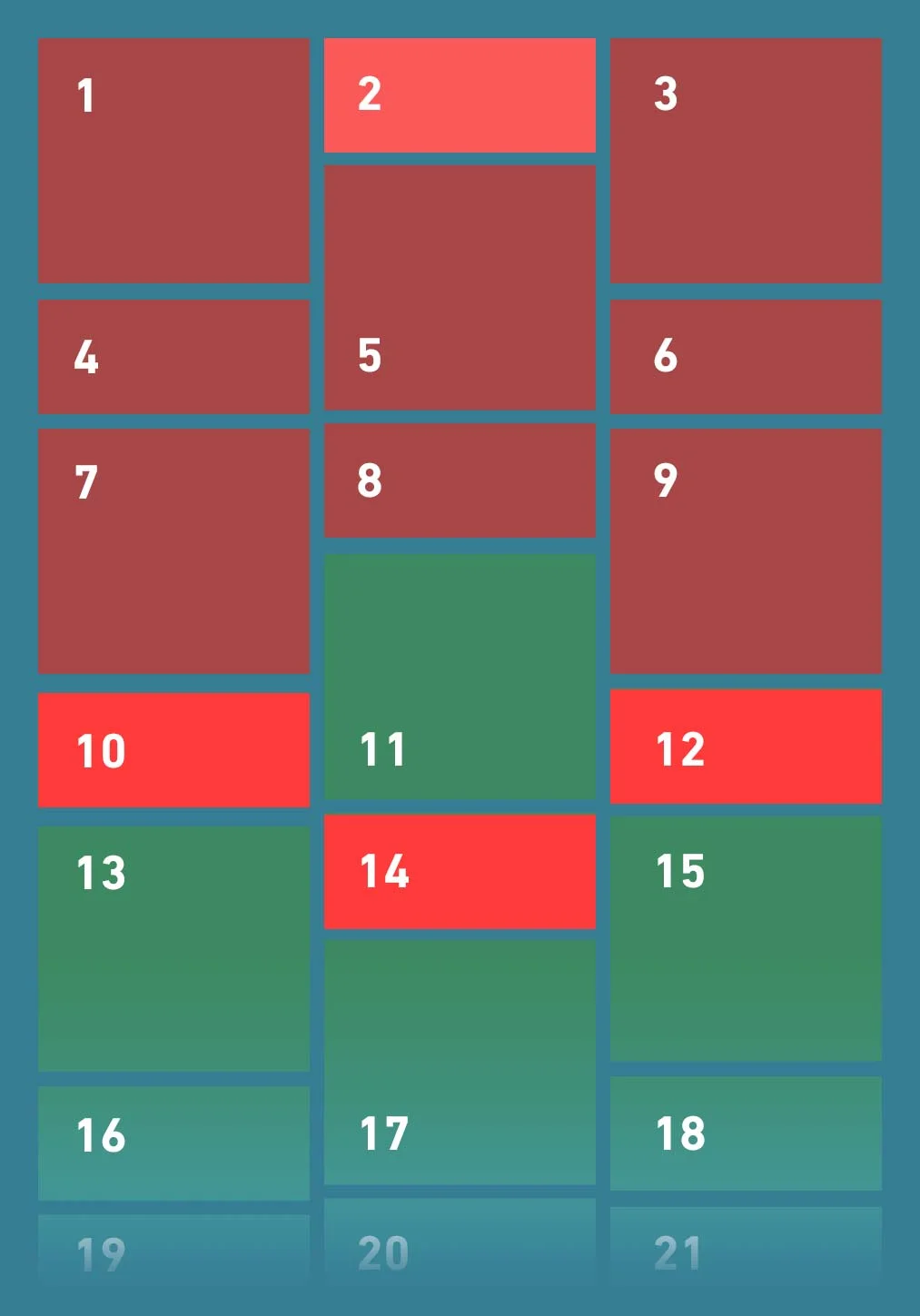
Early Tile Schematic for iPad
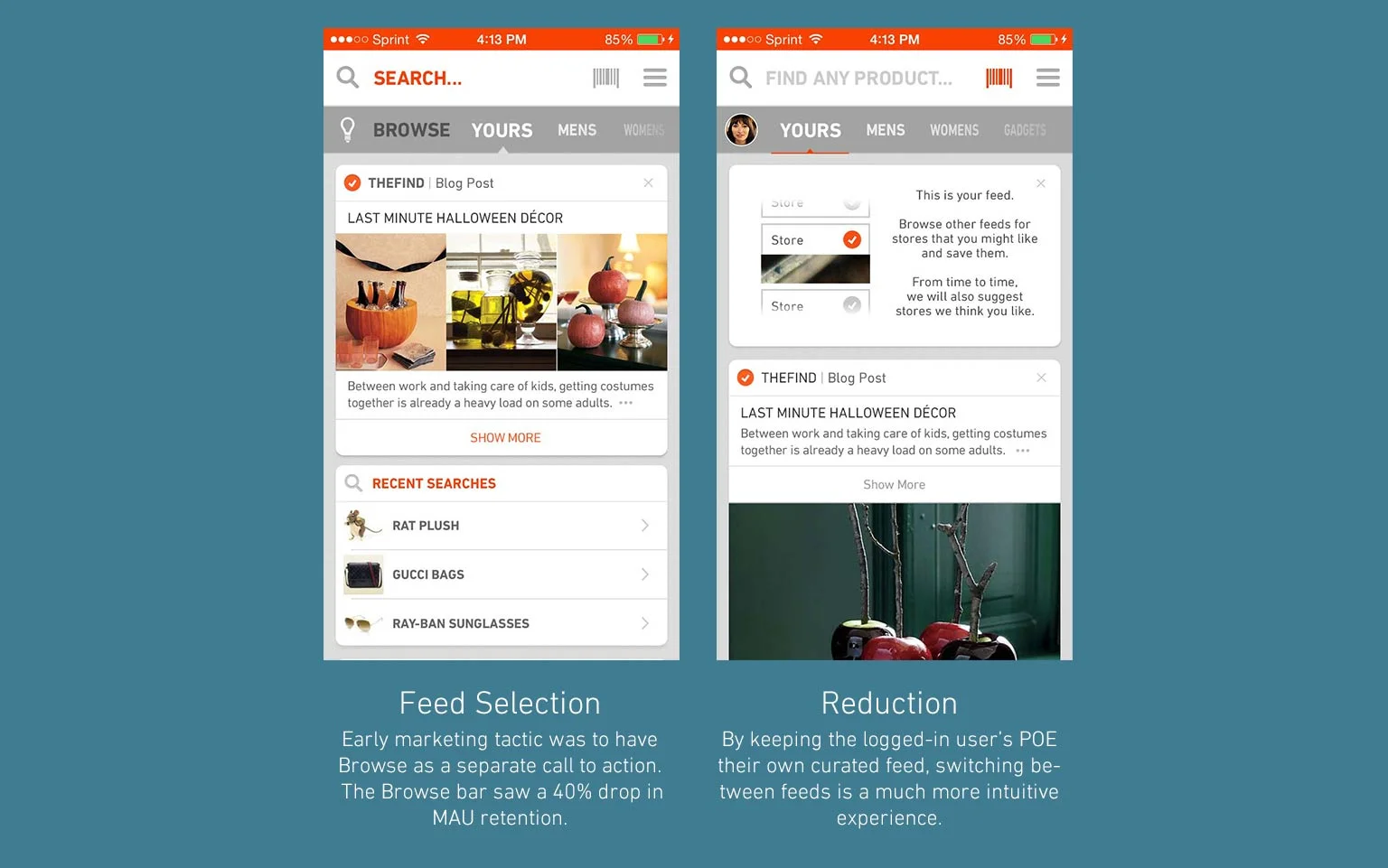
The Feeds
Add the perfect time-waster to the app - so that people can be consumed in shopping and you've got a sure-shot on your hands if you play your cards right. The concept was simple - display Retailer's facebook or twitter feed, based on which one offers more clickthrough links (or both) to keep users immersed.
The result was astonishing even in the early builds - but the final metric took the session time from under half-minute to astonishing 3.5 minutes, twice the industry standard. Combine such immersion with properly placed deal/product placement such as "You might like these products" and you've got a way in.